Figma for Beginners: Getting Started with the Basics
Exploring Figma's Interface and Creating Your First Design File
Hey there! 👋 Are you new to Figma and looking to get started with the basics?
You've come to the right place!
In this blog post, I'll walk you through everything you need to know to kickstart your journey with Figma. Later on, I will be adding more articles to this series on Figma.
So, stay tuned by following me and signing up to my newsletter 📥
What is Figma?
Figma is an incredibly versatile and robust design platform that empowers you to craft visually captivating designs, develop interactive prototypes, and collaborate effortlessly with your team members.
Regardless of whether you're a seasoned designer, an aspiring developer, or simply someone with a keen interest in exploring the world of design, Figma offers a wide array of features and functionalities tailored to suit your needs.
With Figma, you can create anything from stunning user interfaces to intricate illustrations, all while enjoying the benefits of real-time collaboration and an intuitive, user-friendly interface.
This powerful design tool is perfect for individuals and teams alike, as it streamlines the entire design process and fosters seamless communication among team members.
Let's get started
First things first, if you haven't already, go ahead and create a free account on Figma's website. https://www.figma.com/
Once you're all set up, you can either choose to work on your designs directly in the browser or download the desktop app for a more optimized experience. Once you're logged in, you'll be greeted by Figma's sleek and intuitive interface.
Don't worry if it looks a bit overwhelming at first – I'll guide you through it step by step.

The left sidebar is where all your design files and projects are organized. You can create new files or access existing ones from here.

The rest of the UI shows you the recent files you have worked with.
Now that we have a basic understanding of the interface, let's move on to creating our first design in Figma.
Creating our First Design
Click on the "+ Design File" button located in the top right corner

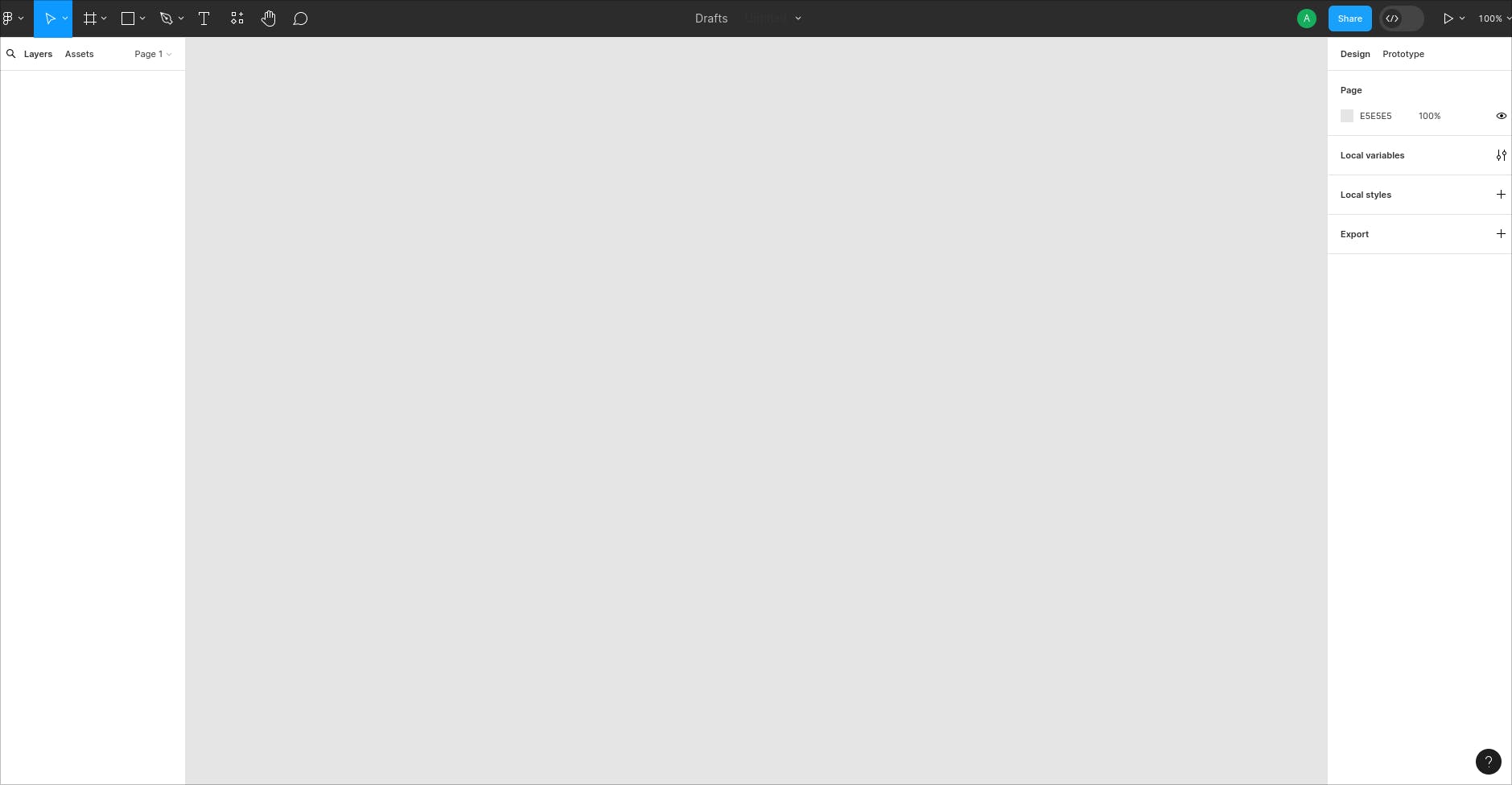
You will now have an empty canvas which would look like this.

Renaming files
To rename this design file we created, click on name of the file located at the top center of the screen.

Now you would have selected "Untitled"
Type "Figma Basics with Arjun" and hit enter.

If your top bar looks like the image above then congrats!! You have renamed your files successfully.
We're done for now but stay tuned. More things to come 😏
Conclusion
In this blog post, I introduce you to Figma, a versatile design platform perfect for individuals and teams. We covered the basics of setting up an account, navigating the interface, and creating your first files. Stay tuned for more articles in this Figma series by following and signing up for my newsletter.
